Les contenus témoignent de votre expertise. La rédaction d’articles de blog fait partie intégrante d'une bonne stratégie marketing. C'est l'une des spécialités d'un bon rédacteur web SEO.
Bien positionnés sur les moteurs de recherche, les contenus de qualité vont attirer des lecteurs et prospects. D'où l'importance de rédiger des articles optimisés et structurés.
Pour optimiser l'attractivité d'un article web (blog), soignez le fond et la forme. Clarifiez et structurez les niveaux de lecture (titre, chapeau, intertitres). Ensuite, soignez la lisibilité. Enfin, optimisez les balises méta. Voici quelques notions théoriques et des conseils pratiques.
Pourquoi structurer un article de blog : introduction
Structurer un article de blog de manière efficace va d'une part faciliter sa lisibilité, de l'autre favoriser son référencement naturel sur les moteurs de recherche.
Les éléments indispensables sont:
- Le titre : il doit être attirant et précis. Il doit également contenir le mot-clé principal de l'article pour son référencement.
- L'introduction (ou chapô) : elle doit présenter le sujet de manière attrayante et donner un aperçu du contenu qui sera abordé.
- Le corps de l'article : c'est l'article de blog en lui-même. Il doit être structuré en paragraphes. Chaque partie du texte doit être précédée d'un intertitre.
- Les illustrations : des images, des sons, des vidéos bien décrites vont à la fois illustrer le propos et rendre l'article de blog plus vivant (dynamique).
- La conclusion : le dernier paragraphe doit résumer les propos tenus dans l'article.
- Les balises méta : des données fournies aux moteurs de recherche (Titre et Description), invisibles pour l'internaute dans le texte.
Ces étapes permettent de créer un article de blog clair, structuré et facile à lire.
Structure d'un article de blog : éléments d'écriture
Une fois votre sujet trouvé, il faut construire le plan de rédaction de l'article en combinant ses éléments essentiels : titre, chapô, corps et conclusion.
Un titre
Un article de blog doit comporter un Titre de premier niveau. Le titre doit être accrocheur et comporter le mot-clé principal de votre article. Il doit refléter votre sujet et donner envie de lire votre contenu.
En termes techniques, le Titre répond à ce que l'on appelle la balise H1 et correspond toujours au titre de plus haut niveau (titre principal) de votre article. Le titre principal de l'article peut être identique à la balise meta Title, mais pas forcément. Nous y reviendrons dans la partie « Balises métas »
Un chapô
Le chapô (ou introduction, accroche ou chapeau) est un court paragraphe d'introduction. Il se situe entre le titre et le premier paragraphe de l'article de blog proprement dit. Généralement, il est représenté de manière visible avec une police de caractère de taille plus importante que le corps du texte.
Le chapô occupe une double fonction :
- Donner un aperçu du contenu de l'article
- Inciter le lecteur à poursuivre sa lecture
Un chapô doit être à la fois concis (300 signes en moyenne) et percutant. Il doit comporter les points clés de l'article, mais ne doit pas être exhaustif. Il doit inciter à la lecture.
Le chapô se rédige idéalement en fin de parcours, une fois le texte terminé. Il est alors plus simple de trouver une accroche globale.
En matière de référencement naturel, le chapô reste un élément structurant important pour les moteurs de recherche lorsqu'ils lisent votre contenu. Vous devez y glisser idéalement votre mot-clé principal.
Le corps de l'article
Le corps (ou body) d'un article de blog correspond à sa partie centrale, littéralement au corps du texte. Le rédacteur web y développe les idées et les points principaux de l'article de manière claire, concise, logique et structurée. Cette section se situe après le chapô et avant la conclusion de l'article.
Si le texte est long, il doit être découpé en sections de paragraphes précédés d'un intertitre, ce qui correspond peu ou prou aux chapitres dans un livre. Chaque section doit contenir un ou plusieurs paragraphes (le moins de paragraphes possibles dans la pratique).

Adoptez une structure aérée : des paragraphes courts, des formulations claires, une ponctuation rythmée et des mots simples. Écrire pour le web n'est pas une activité littéraire : les moteurs de recherche n'ont pas encore assez d'abstraction pour appréhender des envolées lexicales ou des sens figurés.
Un texte constitué d’un seul bloc long est votre pire ennemi. Plus les paragraphes sont courts (disons équilibrés pour ne pas vous inciter à la médiocrité), plus ils assurent une fixation visuelle chez l’internaute. Chaque paragraphe doit être bref, développer une idée et devenir le plus autonome possible.
Longueur idéale d'un texte
Il y a débat sur la question, mais on estime qu'un article de 1 000 mots au moins est idéal pour le référencement naturel. Encore faut-il qu'il comporte du contenu à valeur ajoutée, pas une simple addition de paragraphes creux.
Le contenu en gras (Strong)
Enfin, pour mettre en avant certaines portions d’un paragraphe, n’hésitez pas à mettre en valeur une suite de mots en caractères gras (<- comme ceci). C'est ce que l'on appelle la balise STRONG. Là encore, pour éviter de brouiller la lecture, n’abusez pas de cette technique. Notamment parce qu’elle peut vous être très utile en matière de référencement naturel si vous êtes ou devenez rédacteur web SEO.

Les intertitres
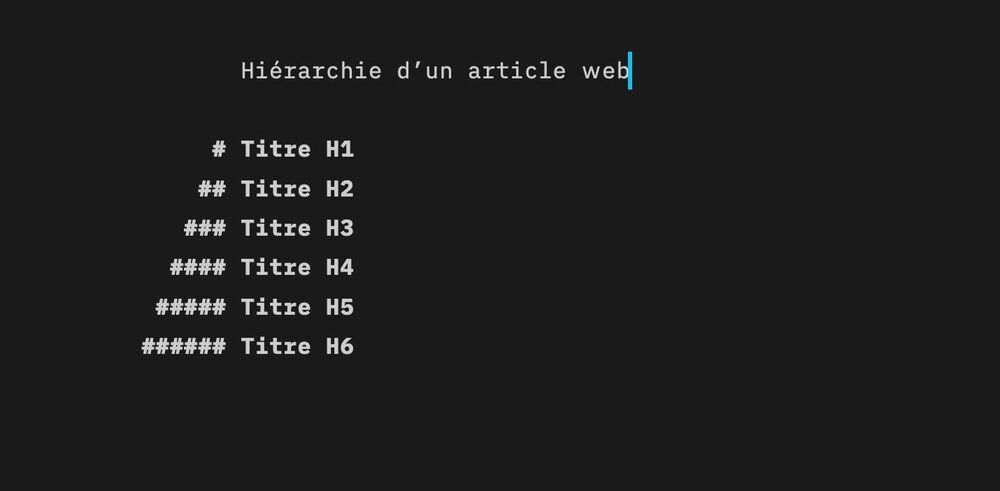
Les intertitres (ou Sous-titres dans le langage journalistique) sont des éléments clés de la structuration d'un article de blog. Ce sont des titres de second niveau qui vont permettre d'organiser le contenu du corps d'un article.
Il existe une hiérarchie dans les intertitres, tout comme dans les chapitres et sous-chapitres. Les balises sont structurées de H2 à H6, même si H4, H5 et H6 sont plus rares. Selon votre CMS (WordPress, Drupal, Dotclear, SPIP, Ghost, GravCMS), il s’agira de balises de type H1, H2, H3 ou de niveaux Titre 1, Titre 2, Titre 3.

Objectif double :
- Identifier le sujet des différents paragraphes du corps d'un article de blog (sections thématiques)
- Faciliter le référencement naturel en offrant aux moteurs de recherche une structure claire et logique. Les moteurs de recherche vont en effet utiliser les balises de titres pour comprendre la structure et le contenu d'un article.
Là encore, la présence de mots-clés (principaux ou secondaires) dans les intertitres de haut niveau est essentielle en matière de SEO.
La conclusion
Assurez-vous de terminer un article de blog par une phrase forte et percutante pour vos lecteurs.
La conclusion d'un article de blog doit être brève. Elle donne une dernière impression d'expertise. Elle doit récapituler les points importants développés, comporter le mot-clé principal de votre article et inviter le lecteur à une action (abonnement, achat, clic, téléchargement, contact).

Les éléments techniques d'un article de blog
En dehors de l'écriture et de la structuration du contenu, des éléments plus techniques peuvent favoriser le référencement d'un article de blog : une table des matières, des illustrations et les balises méta.
Une table des matières
Pour assurer une lisibilité optimale à un article, il convient de prévoir, si c'est possible, une Table des Matières. Celle-ci va créer des ancres dans votre texte à chaque intertitre. Le lecteur pourra alors consulter le ou les paragraphes qui l'intéressent plus aisément.
Les CMS comme Wordpress et Ghost proposent souvent (en fonction du thème utilisé) une table des matières intégrée. Si ce n'est pas le cas, des greffons (plug-in) le permettent également par extension. Exemple pour Wordpress avec Easy Table of Content. Idem pour Drupal. Pour Ghost, que j'utilise pour ce blog, certains thèmes proposent une table des matières intégrée.
Les balises Meta
Une fois le texte rédigé, n'oubliez pas de définir les balises méta. Celles-ci correspondent au titre, à la description, à l'illustration et à l'URL qui s'affichent dans un moteur de recherche lorsqu'un internaute trouve votre article ou votre page.
En Contenu SEO, il existe quatre balises méta principales :
- La balise Meta Title : elle correspond au titre de la page dans le moteur de recherche (55 caractères recommandés) ;
- La balise Meta Description : elle correspond à la description de l'article telle qu'elle sera affichée par le moteur (145 caractères recommandés) ;
- L'illustration principale : l'image qui s'affichera dans le moteur de recherche pour illustrer la page ;
- L'URL canonique : l'adresse web où se trouve l'exemplaire original de votre page.
Ces informations ne sont pas visibles sur la page web, mais servent uniquement à renseigner les moteurs de recherche.
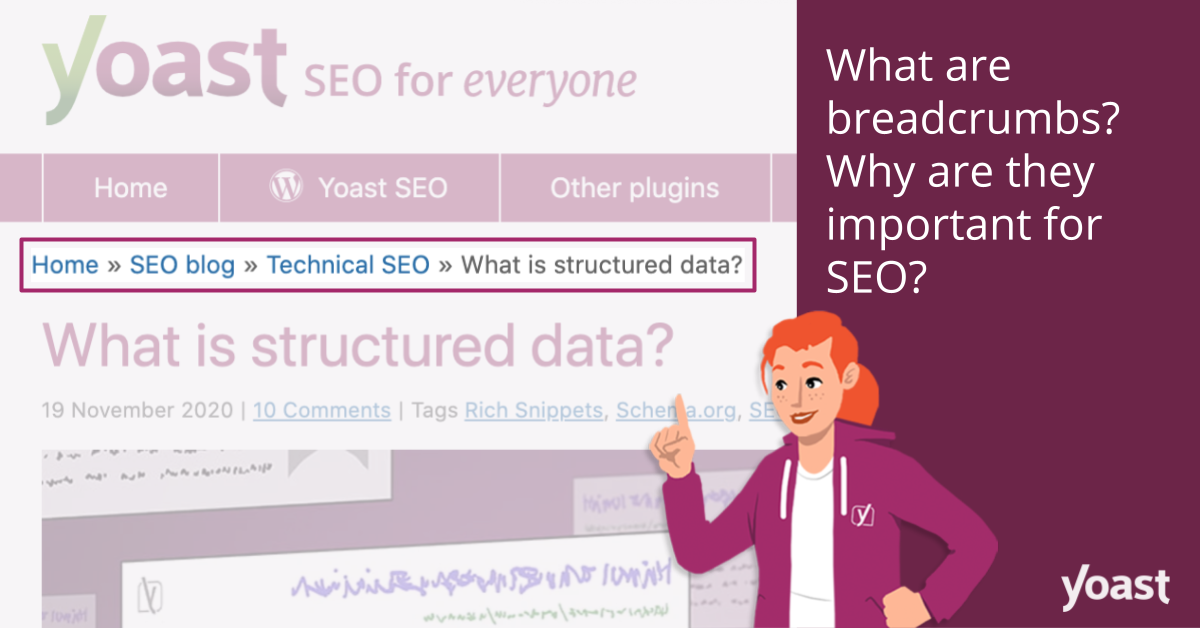
Les CMS modernes utilisent le fil d'ariane (Breadcumb). C'est un élément qui lui aussi va favoriser le référencement par les moteurs. Consultez ce guide pour en savoir plus (basé sur WordPress).

Les zones chaudes
Lorsqu’on doit écrire pour un site web (quel que soit le terminal de réception du contenu, y compris les assistants vocaux), on accepte désormais une forme de pacte avec les moteurs de recherche. On sait que ceux-ci affinent le référencement de votre contenu en fonction de ce que l’on appelle les zones chaudes d'une page.

Les Zones chaudes correspondent peu ou prou aux balises que nous venons d’évoquer et à l’architecture de départ d’un article:
- La première zone chaude est le titre (H1)
- La seconde correspond à l'introduction (chapô)
- Viennent ensuite les premiers paragraphes et les images dans les Pages web.
Illustrations (images, vidéos, son)
Illustrer un article de blog se fait à l'aide d'images, de vidéos, d'infographies ou d'éléments sonores : YouTube, SoundCloud, Vimeo, etc. Ces éléments visuels vont dynamiser la lecture et éviter la succession de longs paragraphes sur un écran d'ordinateur, une tablette ou un smartphone.
Les images sont un maillon essentiel de votre article. Elles offrent des repères visuels, parfaitement adaptés aux écrans. N'oubliez pas de définir un titre pour chaque image, ainsi qu'une description succincte. Vous enrichissez alors le potentiel SEO des images.
Si vous insérez des images, veillez à ce qu'elles conservent un poids raisonnable (ne dépassez jamais 300ko) et une taille suffisante pour s'afficher correctement sur la plupart des navigateurs (1280 pixels de large est une bonne moyenne). Pour savoir comment illustrer un article, je vous renvoie à la lecture de cet article.
Lorsque vous ajoutez une image, n'oubliez pas de lui donner un titre et une description (Alt). C'est possible dans la plupart des CMS. Ce tutoriel devrait vous y aider si vous utilisez WordPress, mais la plupart des CMS fonctionnent de la même manière (y compris Ghost que j'utilise).
Ajouter des images (titre et description) dans WordPress
Conclusion
Écrire pour le web est une activité exigeante. Pour être compris, apprécié et bien indexé par un moteur de recherche, votre contenu doit être lisible, pertinent, clair et il doit toujours répondre à la promesse du titre et des intertitres. Adoptez la bonne structure d'un article de blog (titre, sous-titres, conclusion, métas, illustrations). Rédigez des paragraphes courts. Utilisez des formulations claires, une ponctuation rythmée et des mots simples.
Si vous souhaitez un exemple d'article de blog structuré, je vous renvoie vers ce texte (que j'ai) publié sur le blog de VOObusiness à destination des indépendants. Le sujet : les terminaux de paiement en Belgique.